Belajar Mengenal Adobe Flash CS6 dan Tools Penggunaanya Part 1
Hai sobat blogger, pada kesempatan kali ini okedroid.com akan berbagi
artikel tentang belajar mengenal Adobe Flash CS6, serta pemahaman
tentang dasar tools yang akan digunakan di Adobe Flash CS6. Oke sebelum
itu kita terlebih dahulu mengenal pengertian Adobe Flash CS6.
Adobe Flash adalah salah satu produk/software dari Adobe (dahulu bernama
Macromedia sebelum dibeli oleh perusahaan Adobe) yang digunakan untuk
proses membuat dan mengolah animasi atau gambar yang menggunakan vektor
untuk skala ukuran kecil. Dahulu Software ini penggunaanya ditujukan
untuk membuat animasi atau aplikasi yang bersifat online(menggunakan
koneksi internet) ,namun seiring dengan perkembanganya Adobe Flash
digunakan untuk membuat animasi atau aplikasi yang bersifat
offline(tidak menggunakan koneksi internet).File yang dihasilkan dari
Software ini menggunakan ekstension .swf serta dapat di play atau
diputar melalui Browser /Web dengan syarat sudah terinstall plugin Adobe
Flash.
Bahasa pemrogramman yang digunakan di Adobe Flash menggunakan bahasa Action Script. Umumnya
banyak yang menggunakan Action Script 2.0(ditujukan untuk penggunaan
platform desktop) dan Action Script 3.0(ditujukan untuk penggunaan
platform mobile).
Software yang banyak digunakan saat ini yaitu Adobe Flash CS6, CS6 atau
Creative Suite 6 yang merupakan versi dari Adobe Flash yang sebelumnya
yaitu Creative Suite 5. Melalui Adobe Flash CS6 kalian juga dapat
membuat atau mengembangkan game,media pembelajaran atau bahan ajar,
serta kuis,banner iklan dan lain-lain.
Bagaimana Cara Menggunakan Adobe Flash CS6 ?
Menggunakan Software seperti Adobe Flash CS6 tidak lah sulit ,asalkan
kita giat atau rajin belajar lama -lama akan bisa sendiri (bisa karna
terbiasa). Nah berikut di bawah ini saya akan berbagi tutorial tentang
belajar mengenal Adobe Flash CS6 dan tools penggunaanya.
Belajar Mengenal Adobe Flash CS6 dan Tools Penggunaanya
Sebelum itu pastikan Adobe Flash CS6 sudah terinstall di PC atau
Komputer.Kalian dapat mendownload(membeli) melalui situs web Adobe Flash
CS6 di Adobe Flash CS6 Site atau (IYKWIM).
1. Menjalankan Adobe Flash CS6
Pertama-tama kalian dapat membuka Software Adobe Flash CS6 yang ada di
Komputer kalian dengan cara mengklik kiri dua kali. Sampai muncul
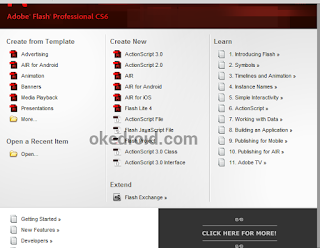
tampilan seperti gambar dibawah beserta penjelasanya:
 |
| Tampilan Awal di Adobe Flash CS6 |
Penjelasan :
Create from template digunakan untuk membuka template-template yang sudah disediakan di Adobe Flash CS6.
Create New digunakan untuk membuat atau membuka file dokumen baru .
Learn pada bagian ini akan di jelaskan dasar-dasar penggunaan
yang ada di Adobe Flash, pengguna nanti akan diarahkan ke Situs Web
Adobe.com ketika memilih.
Open a Recent Item digunakan untuk membuka file dokumen yang baru saja dibuat dan disimpan.
Open digunakan untuk membuka file yang tersimpan di direktori folder pada komputer kalian.
Don't show again ketika di centang maka akan berfungsi untuk menyembunyikan tampilan awal Adobe Flash.
2. Membuka atau membuat file dokumen baru
Seperti gambar tampilan diatas kalian dapat membuka atau membuat file dokumen baru di Adobe Flash CS6 dengan dua cara:
a) Pada bagian Create New kalian dapat memilih jenis versi Action Script (Contoh Action Script 3.0).
b) Pada bagian menu pilih File lalu New pada Tab General pilih jenis versi Action Script. Kalian dapat melihat seperti gambar dibawah:
 |
| Tampilan New Document |
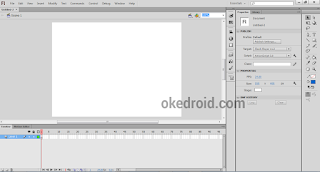
Setelah di pilih makan akan muncul tampilan seperti gambar di bawah:
 |
| Tampilan Dokumen baru yang dipilih |
3. Mengenal penggunaan tools di Adobe Flash CS6
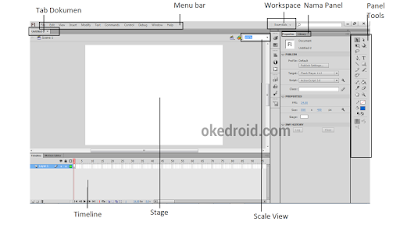
Penjelasan :
 |
| Tampilan Dokumen baru beserta bagian-bagianya. |
Tab Dokumen menunjukan tabulasi dari suatu dokumen atau stage yang sedang dibuat.
Menu bar suatu barisan menu yang berfungsi untuk melakukan perintah yang di tampilkan menggunakan text.
Workspace digunakan untuk mengatur layout atau tampilan area kerja di Adobe Flash CS6.
Stage menunjukan suatu tempat dibuat atau diolahnya keseluruhan obyek yang ada di Adobe Flash CS6.
Scale View berfungsi untuk mengatur skala atau ukuran pada Stage.
Timeline pada bagian ini digunakan untuk memanage( mengatur dan mengontrol) isi yang ada di file dokumen dalam layar dan frame.
Motion editor merupakan kelanjutan dari timeline yang juga digunakan untuk mengontrol animasi.
 |
| Tampilan Panel Timeline |
 |
| Tampilan Panel Properties |
Penjelasan :
Panel Properties pada panel ini kalian dapat mengatur suatu Stage,Obyek, dan Frame yang kalian pilih. disini juga terdapat Publish Setting yang dapat kalian pilih untuk menentukan hasil dari program yang telah kalian buat di Adobe Flash CS6.
Selanjutnya untuk Part 2 kalian bisa membaca artikel berikut.
Baca : Belajar Mengenal Adobe Flash CS6 dan Tools Penggunaanya Part 2
Baca : Belajar Mengenal Adobe Flash CS6 dan Tools Penggunaanya Part 2
Belajar Flash : Membuat Animasi Sederhana Menggunakan Adobe Flash

Berjumpa
kembali di kanal desain.grafis, kali ini kita akan membahas tutorial
belajar Flash. Bagaimana membuat animasi sederhana menggunakan Adobe
Flash. Teknik yang digunakan untuk membuat animasi ini adalah animasi
keyframe, Apa itu animasi keyframe ?kalau saya pribadi menyebut bahwa
animasi keyframe itu adalah animasi yg dibuat dari kumpuluan keyframe,
dimana disetiap keyframe itu diberi objek yg berbeda.
Tutorial kali ini untuk pemula namun agak sedikit menengah, sehingga jika ada beberapa yang belum mengerti saya sarankan Anda untuk melihat tutorial-tutorial pembelajaran flash yang dasar. Silahkan menuju link http://desain.ilmuwebsite.com/search/label/Adobe%20Flash
Tutorial kali ini untuk pemula namun agak sedikit menengah, sehingga jika ada beberapa yang belum mengerti saya sarankan Anda untuk melihat tutorial-tutorial pembelajaran flash yang dasar. Silahkan menuju link http://desain.ilmuwebsite.com/search/label/Adobe%20Flash
1. Buat dokumen baru lalu berinama terserah Anda.
2. Kemudian import file gambar kedalam library.
Perlu di ketahui
bahwa didalam adobe flash ada 4 jenis import file yang pertama Import to Stage artinya
file akan import dan langsung ditampilkan kedalam stage, yang ke-2 adalah Import
to Library maksudnya file yang diimport tidak langsung ditampilkan kedalam
stage akan tetapi file disimpan didalam panel
library, yang ke-3 Open External Library maksudnya mengimport file dari
panel library pada dokumen flash yang lain dan nantinya akan masukkan pada
panel library, dan yang terakhir adalah Import Video artinya adalah mengimport
file video yang kemudian video tersebut langsung ditampilkan pada stage.
3. Baik sekarang kita akan gunakan saja import to Library karena
kita akan mengimport banyak file, jadi file harus disimpan dulu pada library
sebelum nantinya digunakan pada stage.
4. Berikut adalah cara import
file, pilih menu File kemudian anda pilih Import to Library.
5.
Lalu akan muncul dialog atau windows Import to Library seperti terlihat
pada gambar dibawah Kemudian disitu cari file yang akan diimport.
(untuk file gambarnya nya anda dapat download disini)
7. Selanjutnya kita akan coba
buat animasinya. Tapi sebelumnya kita ganti dulu nama Layer 1 menjadi karakter.
Untuk mengganti nama layer tentunya anda masih ingat bukan, jika anda lupa
silahkan anda buka kembali tutorial sebelumnya yang berjudul Belajar Flash: Menggambar Keindahan Gurun Pasir Untuk Background Animamsi.
8. Jika sudah mengganti nama
layer lalu kita masukan gambar yang diimport pada libary tadi kedalam stage,
caranya adalah anda cukup klik lalu geser gambar kedalam stage, atau anda dapat
klik 2x gambar tersebut
10. Untuk menampilkan rules caranya adalah anda pilih menu view kemudian pilih rules
Cukup sekian pembahasan animasi keyframe kali ini. Semoga bermanfaat.
12. Jika pembuatan guide sudah
selesai. Lalu kita tambahkan blankKeyFrame pada Layer Karakter di frame 3, cara
untuk menambahkan blankKeyFrame adalah klik kanan pada frame tersebut kemudian
pilih InserBlanktKeyFrame atau anda
tekan F7 pada keyboard untuk menambahkan BlankKeyFrame
6. Jika import berhasil, kita lihat panel library pasti disana
terdapat gambar yang kita import barusan.
9. Lalu kita atur posisi gambar pada stage. Agar posisi gambar
sama maka buat garis bantu pada stage atau istilahnya adalah guide. Untuk
menampilkan guide anda harus menampilkan dulu rules pada worksapce anda.
10. Untuk menampilkan rules caranya adalah anda pilih menu view kemudian pilih rules
Cukup sekian pembahasan animasi keyframe kali ini. Semoga bermanfaat.
11. Jika rules sudah muncul lalu tarik ke bawah ke arah stage
untuk membuat guide horizontal, lalu
klik rules yang sebelah kiri kemudian tarik ke kanan ke arah stage untuk
membuat guide vertikal, untuk lebih jelasnya dapat dilihat pada gambar dibawah
ini.
13. Jika keyframe sudah terbuat masukan gambar ke-2 kedalam
stage.
14. Selanjutnya lakukan hal yang sama yaitu tambahkan keyframe
pada frame selanjutnya masing-masing keyframe beri jeda 1 frame (misalnya 1,3,5,....)
kemudian masukan gambar lainnya pada keyframe tersebut.
15. Untuk keyframe yang terakhir (frame 15) tambahkan satu frame
didepannya (frame 16) untuk memberi jeda agar sama dengan yang lainnya sebelum
nanti kembali lagi untuk membaca frame satu. Untuk lebih jenaslnya dapat
dilihat gambar dibawah ini.
16. Berikut adalah hasil akhirnya.
17. Jika sudah selesai silahkan anda test movie, untuk melihat
animasinya. Untuk melakukan test movie anda dapat menekan tombol CTRL + Enter.



























Defenisi Adobe Flash Dan Tutorial ~ Ady Design >>>>> Download Now
BalasHapus>>>>> Download Full
Defenisi Adobe Flash Dan Tutorial ~ Ady Design >>>>> Download LINK
>>>>> Download Now
Defenisi Adobe Flash Dan Tutorial ~ Ady Design >>>>> Download Full
>>>>> Download LINK Gf